The fonts you use have a major impact on your website design. Think of the site structure and images on a web page like clothing. Boring typography won’t do much for the overall presentation. In the same way that accessories elevate an outfit, fonts add drama and finish the look of a website. I’ve gathered a list of my favorite Google Font pairings in this article.
The fonts you use have a major impact on your website design. Think of the site structure and images on a web page like clothing. Boring typography won’t do much for the overall presentation. In the same way that accessories elevate an outfit, fonts add drama and finish the look of a website. I’ve gathered a list of my favorite Google Font pairings in this article.
If you’re starting a web design project, the following font pairings can help you envision the details of your web design beforehand. Google Fonts are free and open source. This means your web designer can easily find and use them on your website. This article will also teach you a few rules of thumb to pair typefaces on your own like a pro.
How to Pair Fonts for Web Design
The fonts you choose will add a specific mood, tone and style to your project. So it’s important to consider your audience. If your target customers are women, you might choose a type style with feminine flourishes. On the other hand, if your ideal audience includes executive-level businessmen, you might choose a classic serif font for your headline and title text.
Keep it simple
Using too many font styles can make your website look like an amateur DIY project. For your website, I recommend using just two or three fonts. One font can be used for subheadlines, and the second font is for headlines and title text. The third font can be used for body copy. In the examples, below, I’ve presented just two fonts for pairing on a website.
Use contrast
As you make selections, look for fonts that contrast with one another. For example, bold type looks great with thin fonts. And serif fonts pair well with san serifs. You can learn the difference between serif and san serif fonts here.
If you plan to use a bold typeface, I recommend using it for your headlines. The visual weight gives a sense of hierarchy and appealing visual balance on the page.
Free resources
Pairing fonts well takes a bit of practice, but if you don’t have time to get the hang of it, you can always check out www.FontPair.co. It’s a typography tool that mix and matches the best Google Font pairints. You can select the variety of fonts you want for your headers and body copy, and it will present options. It also shows you the most popular fonts and gives you typography resources. If none of that floats your boat, you can find additional inspiration at this Google Fonts Combination Library.
Google Font Pairings for Your Website
The following are 7 font pairings that use modern Google Fonts and can elevate the look of your business website.

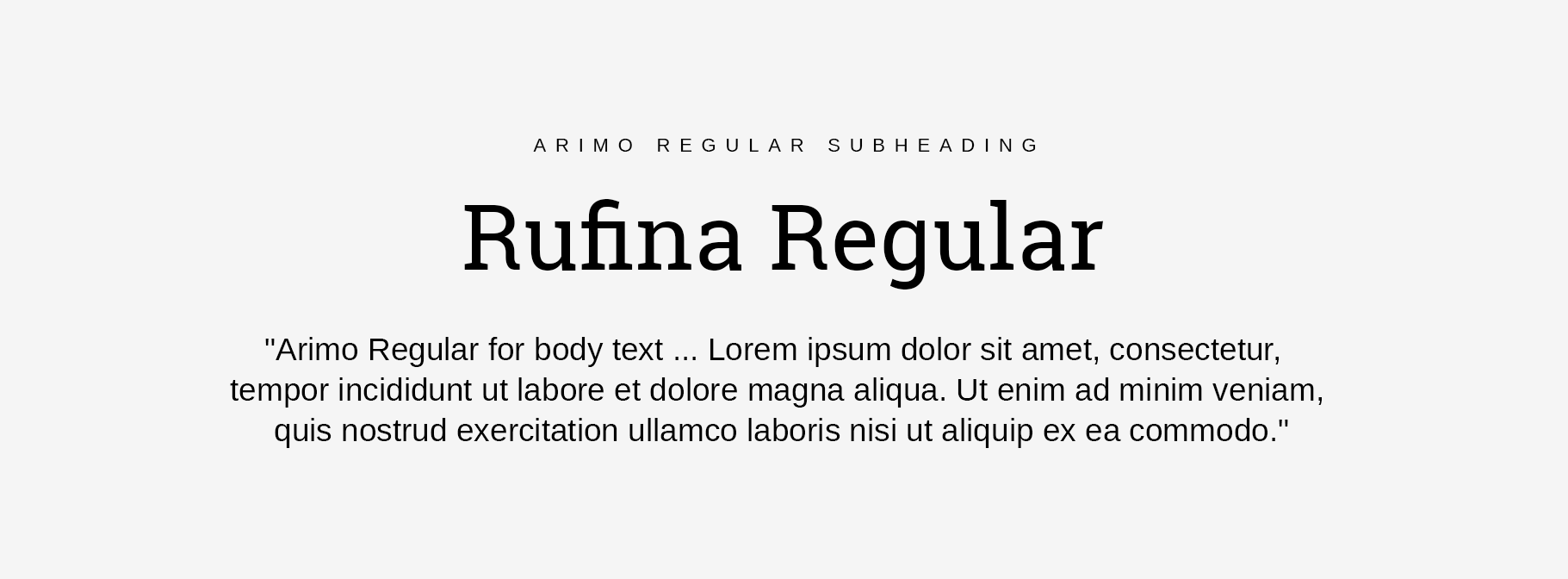
Lato and Josephin Sans


Hind and Montserrat



Poppins and Abril Fatface
Final Thoughts
As mentioned, striking the right mood with your chosen typefaces is essential. You want your target audience to feel at home at your website. A word of caution. Design lovers of the world will usually want to choose highly decorative fonts. These definitely add mood and instant style to a website. But keep in mind that readability is also essential. If it’s hard to read, scrap it in favor of something more legible.
Do you need help with a web design project? I can help! Schedule a complimentary call to see the difference we can make for your business on the web.